WordPressでコードを記載するためにHighlighting Code Block(HCB)というプラグインを利用していますが、デフォルトの設定では対応しているコードにPowershellの選択肢はありません。
今回は、HCBにPowerShellに対応する機能を追加させることを試してみました。
1.Highlighting Code BlockにPowershellを追加する
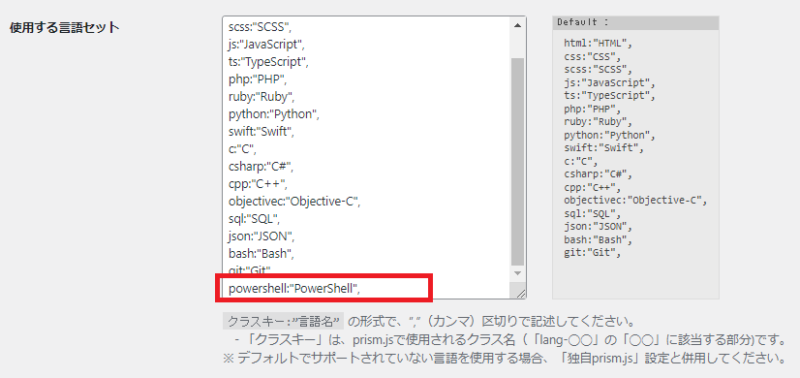
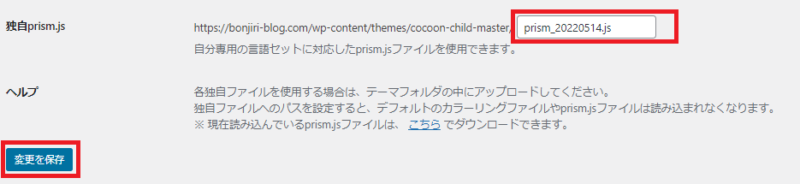
最終的には「Highlighting Code Block設定([HCB]設定)」において、「使用する言語セット」部分にPowershellを追加して、「独自prism.js」の部分にPowershellの機能を追加したファイルを入力すればOKです。
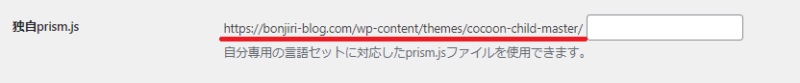
[独自prism.js]の部分にも「自分専用の言語セットに対応したprism.jsファイルを使用できます。」と記載してありますのでそれを実際にやりましょう、というわけです。
![最終的に目指す[HCB]設定](https://bonjiri-blog.com/wp-content/uploads/how-to-make-highlighting-code-block-compatible-with-powershell-001-01-800x477.png)
ただ、単に[独自prism.js]の部分に文字を入力しても意味はなく、ファイルをwordpress側にアップロードする必要もあります。
そういった部分含めて、上記の最終的に目指すHighlighting Code Block設定([HCB]設定)にするための手順を紹介していきます。
1-1.Powrshellの機能を追加したprism.jsファイルをダウンロード
まず最初に、Powrshellの機能を追加したprism.jsファイルをダウンロードします。
・「Highlighting Code Block設定([HCB]設定)」の「ヘルプ」の中にある[こちら]というリンクをクリックします。
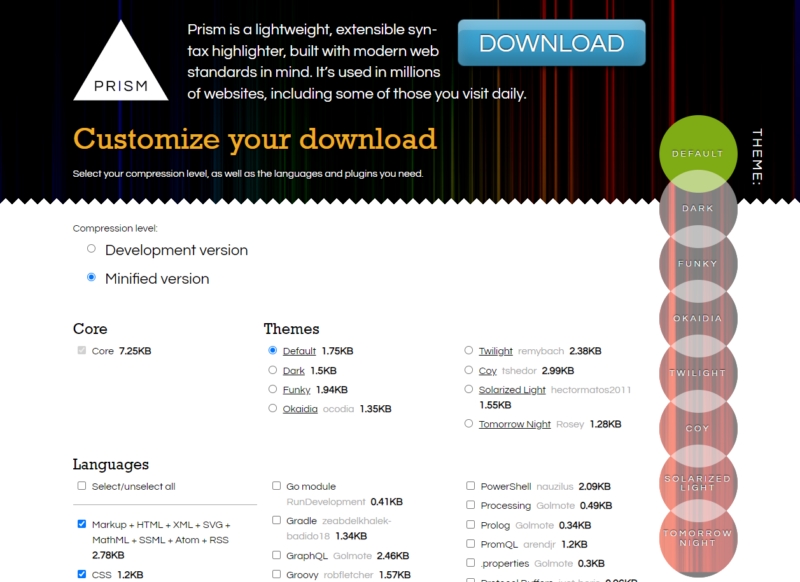
するとprism.jsファイルをカスタマイズしてダウンロードすることのできるPRISMサイトが開きます。
※デフォルトの状態では「Powershell」の欄にチェックが入っていない状態です。

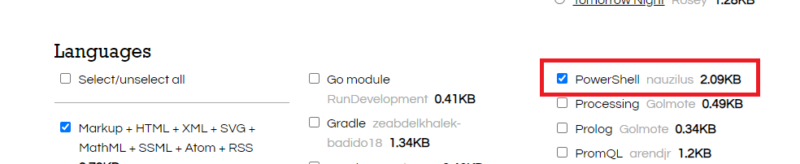
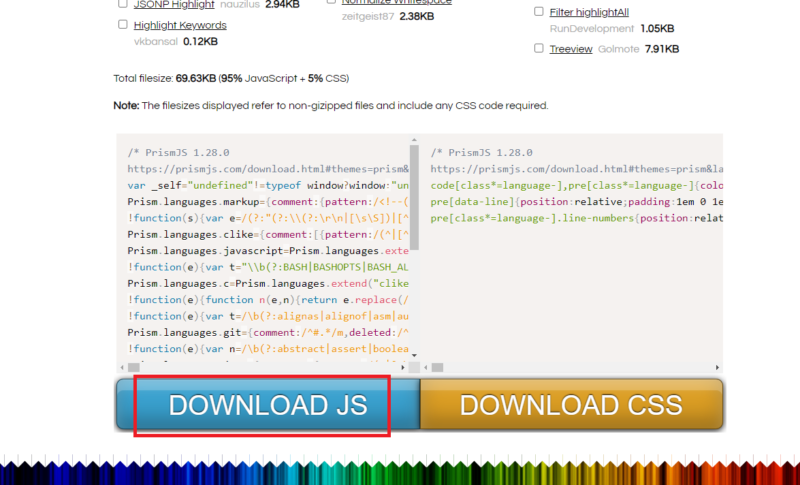
・「Languages」の項目の中で「Powershell」にチェックを入れます。

・それ以外の項目はデフォルト値のままにして、画面を下部までスクロールし、「DOWNLOAD JS」をクリックして、カスタマイズした.jsファイルをダウンロードします。

・「prism.js」という名前でダウンロードされるため、追加したファイルであることを分かりやすくするために名前を変更します。
※今回は作業した日付を入力します。

これで、Powrshellの機能を追加したprism.jsファイルをダウンロードは以上です。
1-2.prism.jsファイルをサーバにアップロード
[独自prism.js]の部分にも記載があった通り、自分が利用しているテーマのフォルダ配下(私の場合はcocoon-child-master)に上記でダウンロードした.jsファイルをアップロードする必要があります。

ファイルのアップロード方法については以下の記事でまとめてますので、参考にしながらファイルをアップロードしてください。

※私の場合はXserverを利用しているので、上記記事ではXserverに対するやり方しか記載していません。
もし、その他のサーバを利用されている方は上記記事のやり方を参考にしたうえで、ご自身のサーバに合ったやり方でアップロードいただけますと幸いです。
アップロードが完了するとWordpress側でもファイルを確認することができます。
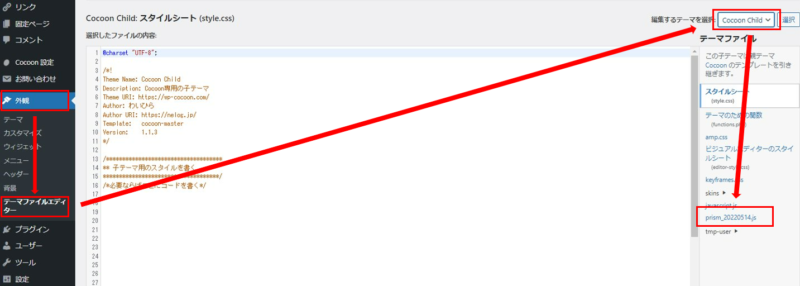
・「外観」から「テーマファイルエディター」をクリックして、.jsファイルを配置したテーマを選択ます。
右側のファイル一覧にアップロードしたファイルを確認できます。
※私の場合だと「prism_20220514.js」というファイルです。

1-3.Highlighting Code Block設定([HCB]設定)を変更
ファイルのアップロードが終わったら、Highlighting Code Block設定([HCB]設定)を変更します。
・「使用する言語セット」で「powershell:”PowerShell”,」の文字を追加します。

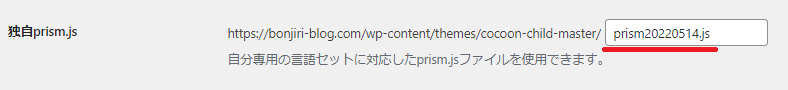
・「独自prism.js」で、自身でアップロードしたファイルを指定し、「変更」をクリックして「使用する言語セット」含めた変更部分を反映させます。

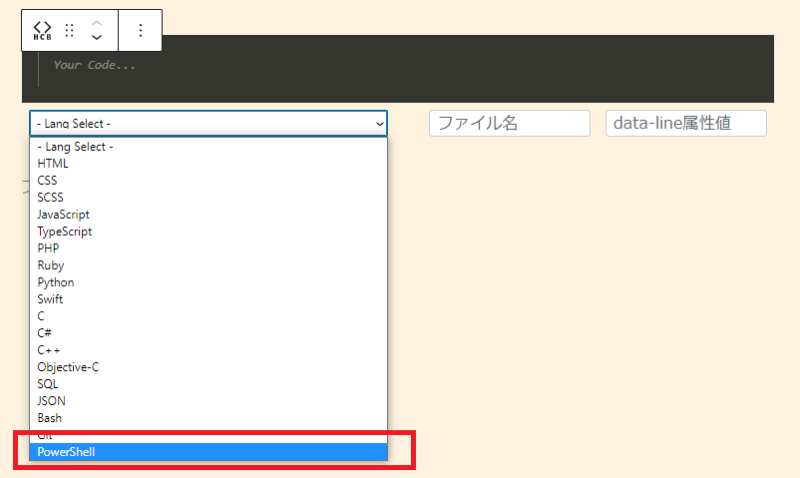
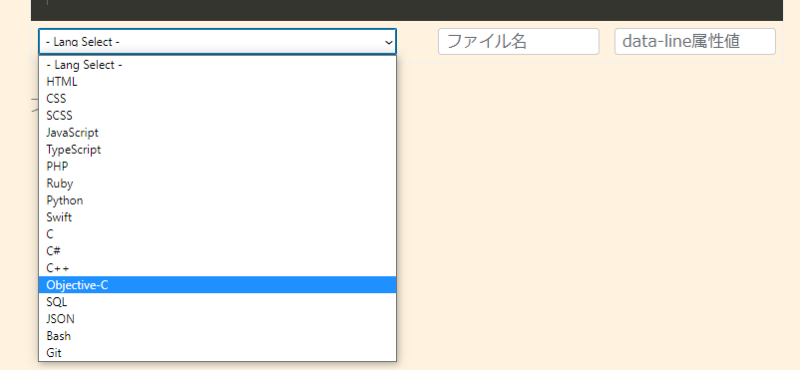
・投稿記事内でHighlighting Code Blockを実際に利用してみると「Powershell」を選択することができます。

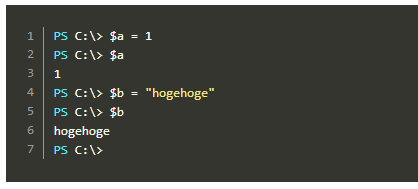
また、Powershellを記載してみても正常にPowershellに合わせて色付けが変わっていることを確認できます。

設定は以上になります。
2.躓いた点
以下で紹介する2つとも私の凡ミスでしたが、躓いた点を紹介します。
2-1.選択肢にPowrshellが出てこない
「使用する言語セット」で「powershell:”PowerShell”,」の文字を追加しますが、
このPowerShellの文字を囲んでいるダブルクォーテーション(“)が大文字となっていると、HCBでの選択肢にPowerShellが出てきません。

・「使用する言語セット」でダブルクォーテーションが大文字となっている場合

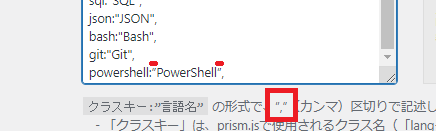
すごくわかりづらいのですが、コメントで書いてあるダブルクォーテーションも実は大文字であるため、ここをコピーして利用すると正常に表示されません。
既に記載してある「git:”Git”」などをコピーして中身を書き換えることをお勧めします。
2-2.Powershellを選択したのに表示が変わっていないように見える
HCBでPowerShellという選択をしたはずなのに、コードの表示画面を確認してみると認識されていないように見える、といったことが起こりました。
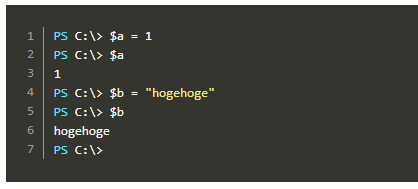
・正常な画面
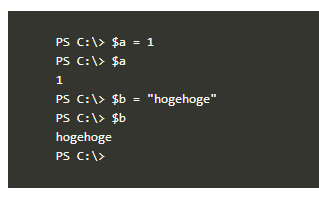
・正常でない画面(?)


調べてみると、原因は単純で、「独自prism.js」というパラメータで記載したファイル名が間違っていました。
今回の私の場合だと、本来なら「prism_20220514.js」と記載すべきところを、「prism20220514.js」と誤って入力していました。( _ が足りない)

この状態で更新すると、Highlighting Code Block設定([HCB]設定)の更新には成功します。
しかし、実際にそんな名前のファイルはないので、デフォルトのPowershellが含まれていない設定が適用されたというわけでした。