ApplicationGatewayではバックエンドとの疎通が取れない場合にはAzure側で用意された「502エラー画面」が表示されます。
今回はこのエラー画面をカスタム画面に変更してみました。
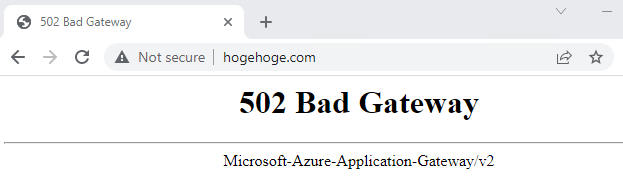
1.デフォルトのエラー画面
ApplicationGatewayのデフォルト設定で表示されるエラー画面は以下です。

2.カスタムの画面に変更する
事前にApplicationGatewayやバックエンドのwebサーバなどは作成してある前提とします。
htmlの作成
エラー画面に利用するhtmlを作成します。
今回は以下の内容で作成します。
・502error-001.html
<html>
<head>
<title>
502 Bad Gateway-test
</title>
</head>
<body>
<center>
<h1>502 Bad Gateway-test</h1>
</center>
<hr>
<center>This is TestPage!!</center>
</body>
</html>ストレージアカウントに格納
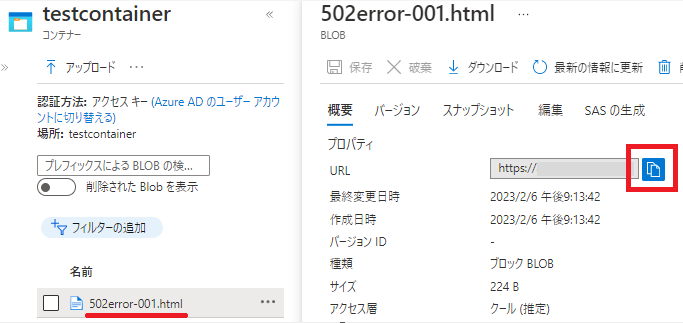
上記で作成したhtmlファイルをストレージアカウントに格納します。
今回は testcontainer というコンテナを作成して、その中に「502error-001.html」を格納し、ファイルのURLをコピーします。

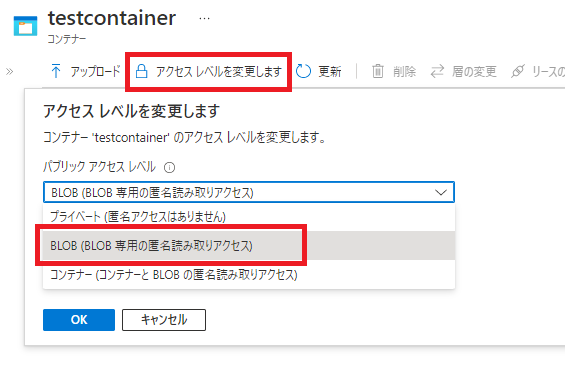
また、コンテナ内のblobに対して外部からの読み取り許可の権限を付与してください。

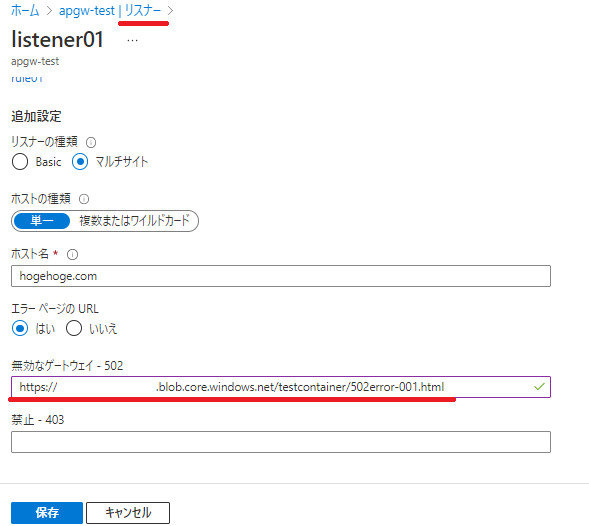
ApplicationGatewayのリスナー設定を変更
上記でコピーしたURLをリスナー設定の中に入れます。

今回は取り扱いませんが403のエラー画面も変更することが可能です。
これで設定は完了です。
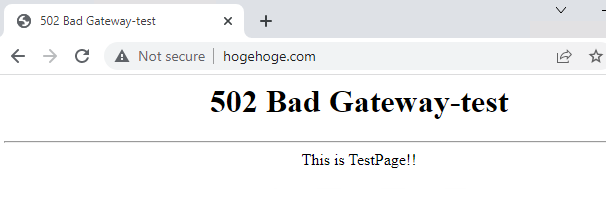
3.変更されているかを確認する
確認してみると、カスタムページとして用意したページが表示されていることが確認できます。
・「502 Bad Gateway-test」「This is TestPage!!」が表示される

4.注意点
いくつか注意すべき点もあったので下記で紹介していきます。
[注意点1] ストアカの権限を変更しないとAPGWに適用エラーとなる
上記では何気なく権限を変更して対応していましたが、デフォルトの権限だと「プライベート(アカウント所有者のみアクセス可能)」となっているので外部から内容を読み取ることができません。
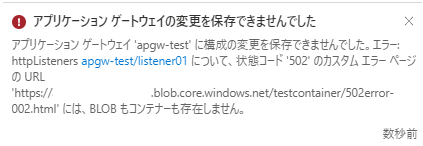
なのでデフォルトの権限設定のまま、リスナー設定でURLを指定するとデプロイエラーとなりエラー通知が出ます。

なので上記の通り権限の変更が必要であったというわけでした。
ただし、権限を外部から読み取り可能とした場合、そのhtmlは外部に公開されてしまい、URLを知っている人ならだれでも見えることになるのでその部分はセキュリティ的な面も含めて考慮が必要です。
[注意点2] 日本語などのマルチバイト文字ではエンコードの指定が必要
適用させるhtmlに文字コードを指定せずに日本語を利用すると文字化けします。
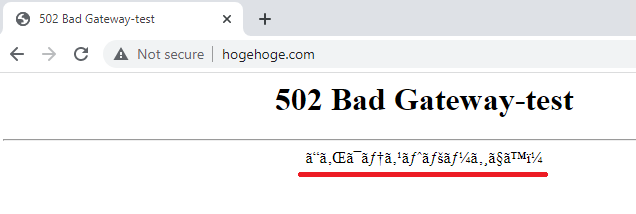
以下は「これはテストページです!」と記載していますが、文字化けして表示されました。
・文字コードを指定しないhtmlを利用した場合(文字化け表示)

なので記載する内容には、文字コードの指定が必要となります。
・502error-002.html
<html>
<head>
<meta charset="UTF-8">
<title>
502 Bad Gateway-test
</title>
</head>
<body>
<center>
<h1>502 Bad Gateway-test</h1>
</center>
<hr>
<center>これはテストページです!</center>
</body>
</html>上記のように記載すると文字化けが起こりません。
当たり前といえば当たり前ですが、この点は注意が必要です。
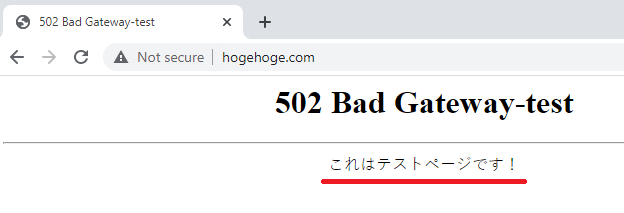
・文字コードを指定したhtmlを利用した場合(上記の 502error-002.html を利用)

[注意点3] 同じ名称のhtmlファイルでの更新は難しい
いろいろ試す中で気が付きましたが、htmlの記載内容を変更しようと思い、同じ名称のhtmlファイルを差し替えてストレージアカウントに格納しても、表示されるページは変更されませんでした。
これは推察になりますが、ApplicationGateway内にキャッシュとしてデータが残ってしまっていると考えられます。
対応策も少し考えましたがApplicationGatewayは能動的に再起動などもできなく、どうしようもない気がしたので、ファイル名を変更することで対応しました。
なので実際の運用などでは、htmlを変更する場合を想定し、htmlファイル自体に変更履歴を管理できる番号を付与するなど工夫が必要なのかなと思いました。