カテゴリーページで2ページ目以降に「404 NOT FOUND 」エラーが出て、解決までに苦戦したので解決法をまとめてみました。
私はテーマでcocoonを利用していますので、他のテーマ利用の方と異なることがあるかとも思いますが、同じ事象で困っている人の参考になれば幸いです。
ちなみに子カテゴリーのページにアクセスした際に404エラーとなる事象も同じ原因です。
1.エラー事象
カテゴリーページで2ページ目以降に「404 NOT FOUND 」エラーが出ます。
以下の赤枠をクリックすると、

「404 NOT FOUND 」と表示され、本来ある11ページ目以降の記事一覧を表示させることができません。

2.原因:パーマリンクの設定の組み合わせがよくない
エラーが発生したときの私の「パーマリンク」設定は以下の通りになっていました。

一番初めにwordpressを始めたころ、何かの記事で「パーマリンクのおすすめ設定」のような記載があったので何の疑いもなくこの設定内容で設定していました。
しかし、「カスタム構造」に「/%category%/%postname%/」を設定し、「カテゴリーベース」に「.」を設定するとこの記事で取り扱っているエラーとなります。
3.解決策①:「functions.php」に以下のコードを追加する
パーマリンクを設定変更したくなかったので今回私はこちらで設定してみました。
ただし、これを実施する際には「functions.php」のバックアップを取ってから実施するようにしてください。
※何かあったときに元の設定に戻すためです。
以下のコードを「functions.php」に追加します。
function category_link_custom( $query = array()) {
// カテゴリーのページ送りを修正して404を回避
if(isset($query['name']) && $query['name'] === 'page' && isset($query['page'])) {
$paged = $query['page'];
if(is_numeric($paged)) {
$query['paged'] = (int) $paged;
unset($query['name']);
unset($query['page']);
}
}
// 子カテゴリーの404を回避
if (isset($query['category_name']) && strpos($query['category_name'], '/') === false && isset($query['name'])) {
$parent_category = get_category_by_slug($query['category_name']);
$child_categories = get_categories('child_of='.$parent_category->term_id);
foreach ($child_categories as $child_category) {
if( isset($query['name']) ) {
if ($query['name'] === $child_category->category_nicename) {
$query['category_name'] = $query['category_name'].'/'.$query['name'];
unset($query['name']);
}
}
}
}
return $query;
}
add_filter('request', 'category_link_custom');テーマはcocoon利用ですが、手順も以下に紹介します。
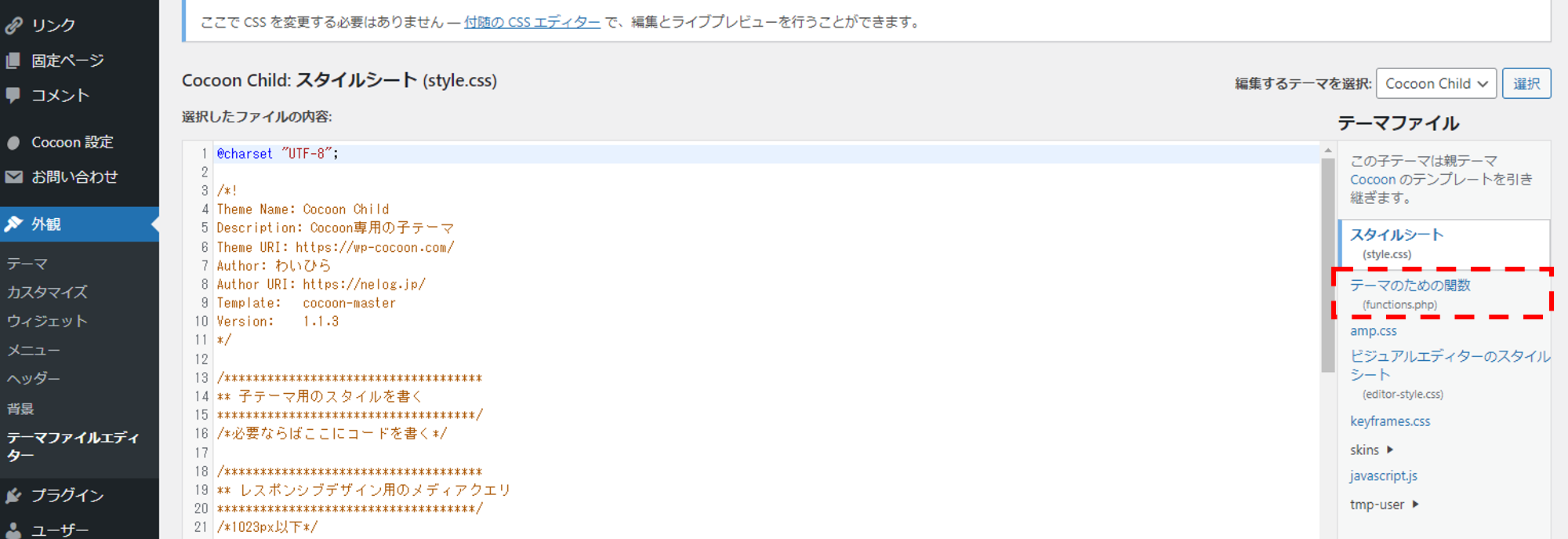
3-1.「外観」‐「テーマファイルエディター」をクリックします。

3-2.画面左の「テーマのための関数(functions.phpと記載がある部分)」をクリックします。

3-3.「//以下に子テーマ用の関数を書く」のコメントの下部分に、上記コードを張り付け、「ファイルを更新」をクリックします。

4.解決策②:パーマリンク設定のカスタム構造の末尾に「.html」を追加する
「カスタム構造」で「/%category%/%postname%.html」に設定を変更します。
「カテゴリーベース」は「.」のままで問題ありません。
ただし、パーマリンクの設定を変更する=URLが変更されるため、パーマリンク設定変更前のページをブックマークしている人がいた場合、パーマリンクの設定変更後にはそのブックマークを利用するとリダイレクト設定をしない限りは[404 not found]になります。
なのでその点については注意が必要です。
5.さいごに
今回私は「functions.php」を編集して改善させましたが、今回追加したコードの詳細までは実際終えていないのが現状です。
少しもやもやが残っているので、どこかのタイミングでコードの中身を読み解きないなと思います。