Highlighting Code Block をプラグイン利用していますが行数やハイライトが表示されないエラーが発生しました。
これらの原因と対処方法について解説します。
wordpressのテーマは Cocoon を利用しています。
事象としては2パターンあります。
1.パターン①: [JavaScript縮小化] が有効化が原因の事象
1-1. エラーの状態
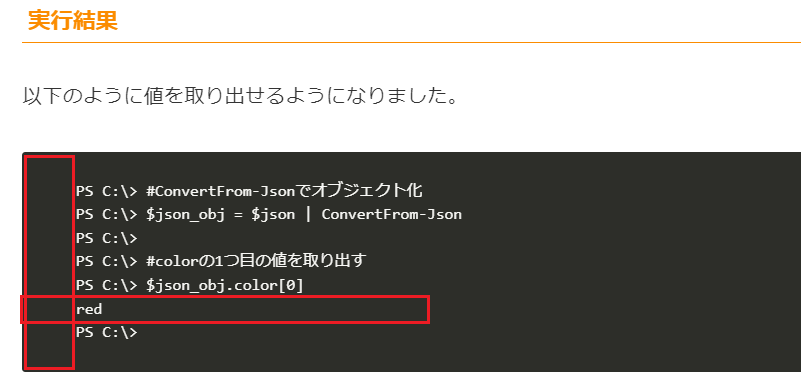
[JavaScript縮小化] が有効化されている状態では、以下のように「Highlighting Code Block」で行数やハイライトが表示されない状態となっています。

正常な状態
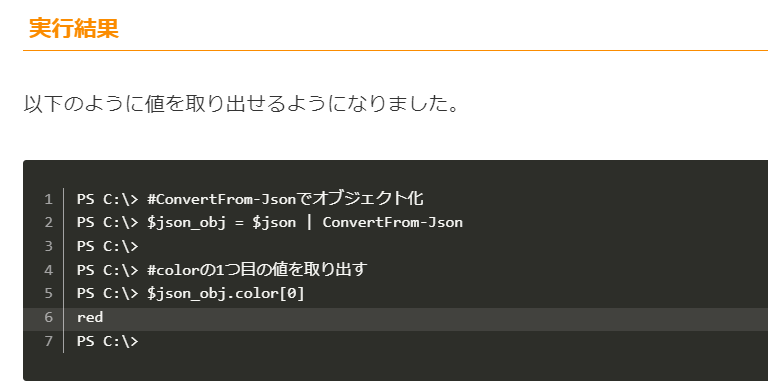
正常な状態だと以下のように行数が表示されます。

1-2. 原因
原因は、Cocoon設定の「高速化」の設定で [JavaScript縮小化] が有効化されているためでした。
![Cocoon設定の「高速化」の設定で [JavaScript縮小化] が有効化されている](https://bonjiri-blog.com/wp-content/uploads/how-to-do-when-number-of-lines-and-highlights-are-not-displayed-003-800x396.png)
「高速化の設定はしておいたほうがいい」という記事はたくさんあるので、私も「高速化」の設定を入れていました。
「Highlighting Code Block」における行数やハイライトの表示は「prism.js」というJavaScriptファイルを利用しています。
そのため、[JavaScript縮小化] が有効化されていると一部のファイルが正常に読み込まれずに行数が表示されません。
1-3. 解決策
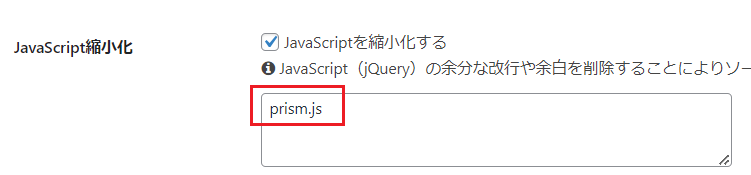
prism.jsを [JavaScript縮小化] の除外設定に追加することで解決することができます。

2.パターン②: Cocoonのテーマの行番号との競合が原因の事象
2-1. エラーの状態
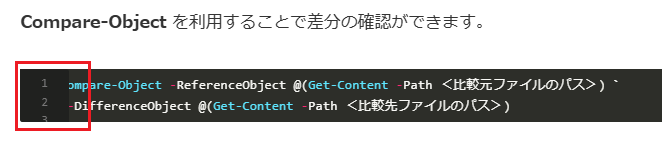
Highlighting Code Block が以下のような状態になります。
※私の時はある日突然このようなエラー状態になっていました。

2-2. 原因
調べてみると、Cocoonのテーマで利用されているデフォルトの行番号と競合が起こることが原因のようです。
2-3. 解決策
以下のコードをテーマのfunctions.phpの最下部に張り付けることで解消できます。
functions.php はCocoonの画面から以下の遷移で編集することができます。
外観>テーマファイルエディター>Cocoon Child: Theme Functions (functions.php)
// Cocoonのコードハイライト機能を無効化
add_filter('wp_code_highlight_enable', '__return_false');
// Cocoonのコードハイライトスタイルを無効化
function disable_cocoon_code_highlight_style() {
wp_dequeue_style('code-highlight-style');
wp_deregister_style('code-highlight-style');
}
add_action('wp_enqueue_scripts', 'disable_cocoon_code_highlight_style', 100);
// Cocoonのコードハイライトスクリプトを無効化
function disable_cocoon_code_highlight_script() {
wp_dequeue_script('code-highlight-js');
wp_deregister_script('code-highlight-js');
}
add_action('wp_enqueue_scripts', 'disable_cocoon_code_highlight_script', 100);