AzureのApplicationGatewayでマルチサイトリスナーの構成を試してみました。
今回は「hogehoge.com」というwebサイトと「hogehoge2.com」というwebサイトを用意してそれらを1つのApplicationGatewayのバックエンドに構成してみました。
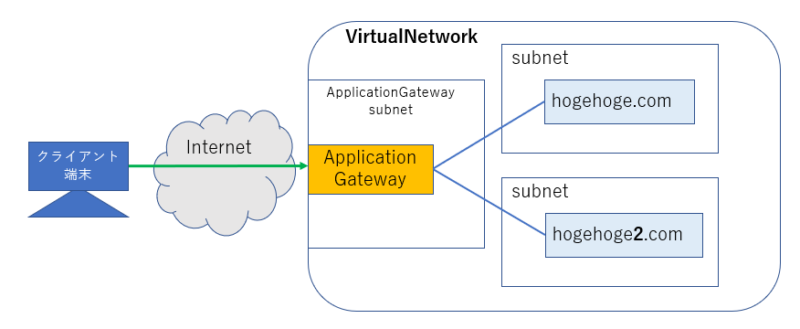
1.構成図
構成としては以下のようになります。

2.ApplicationGatewayのマルチリスナーで複数サイトを構成
2-1.構成の準備
ApplicationGatewayを作成する前に他の環境を作成しておいてください。
- リソースグループ
- 仮想ネットワーク(サブネット含む)
- 仮想マシン(webサーバ)×2
今回は、それぞれリソースの詳しい作成方法は割愛します。
2-1-1.webサーバの構成(IIS)
今回webサーバとしてIISを利用します。
まず仮想マシン上にIISをインストールします。
以下の記事にもまとめていますが、以下のコマンドをpowershellで実行するだけでインストール可能です。
Install-WindowsFeature -Name Web-Server -IncludeManagementTools
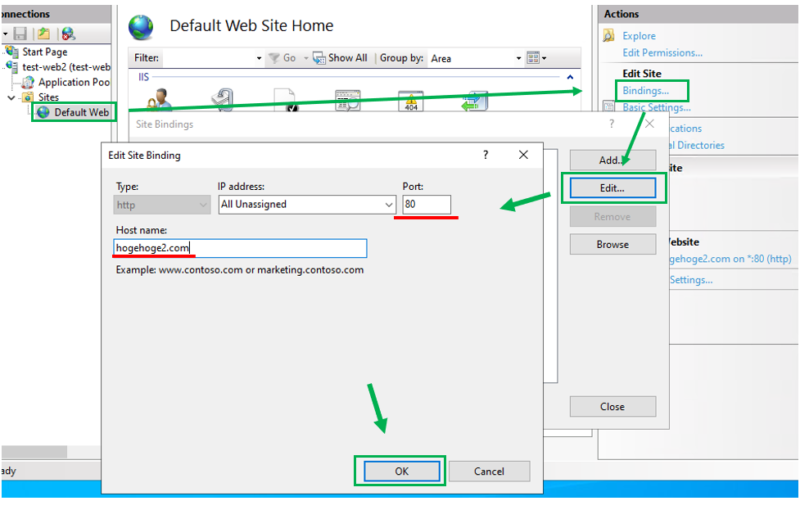
IISインストール後、IISマネージャーを起動し、bind設定(Bindings)を変更します。
今回はポート80で構成し、ホスト名として hogehoge.com と hogehoge2.com を利用しますのでその設定を入れます。(以下は hogehoge2.com の例)

また、それぞれのwebサーバで表示されるページはそれぞれ固有のものを用意して設定します。
今回はそれぞれのホスト名がwebページとして表示されるようにしてみました。
2-2.マルチリスナーのApplicationGatewayの作成
今回はAzureポータルで作成していきます。
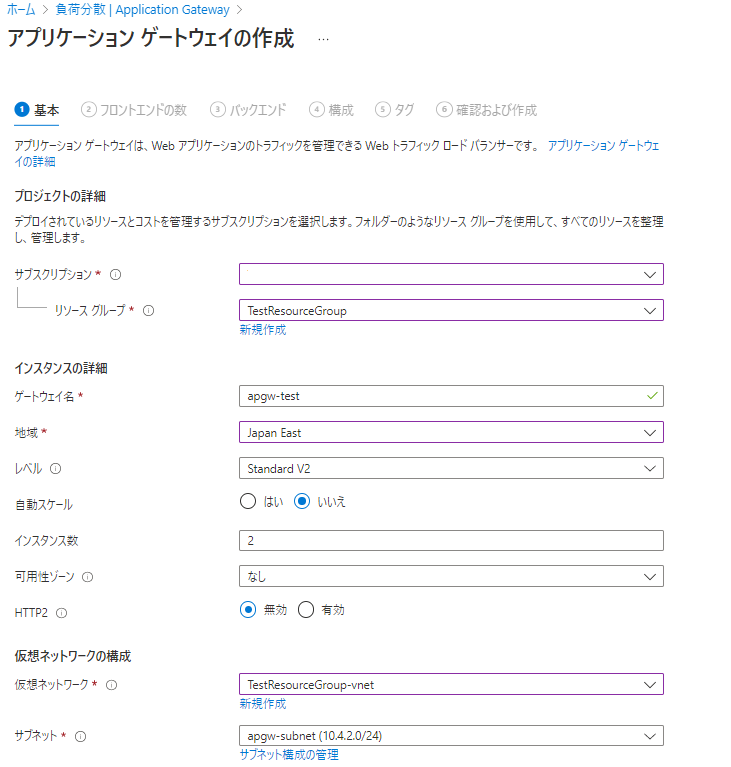
・「基本」のタブで設定値を入力します。

今回は「レベル」: [Standard V2] 、「自動スケール」: [いいえ] 、「可用性ゾーン」:[なし] として最低限のパラメータで設定しています。
また、サブスクリプションや仮想ネットワークは適宜選択します。
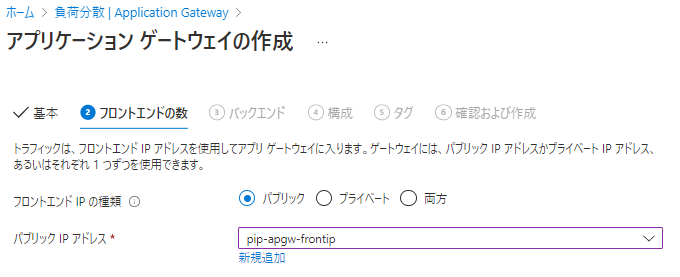
・「フロントエンドの数」のタブで設定値を入力します。

今回はパブリックIPアドレスのみ利用します。
・「バックエンド」のタブで設定値を入力します。

今回はマルチリスナーを利用するため2つのバックエンドを利用します。
・「構成」のタブで設定値を入力します。
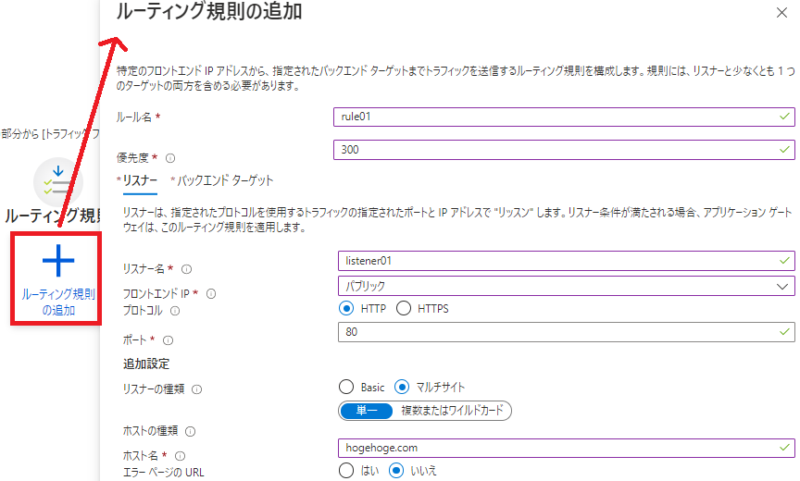
1.[リスナー]タブの設定

今回は「リスナーの種類」では [マルチサイト] を選択し、「ホスト名」にはバックエンドで持つ [hogehoge.com] を記載します。
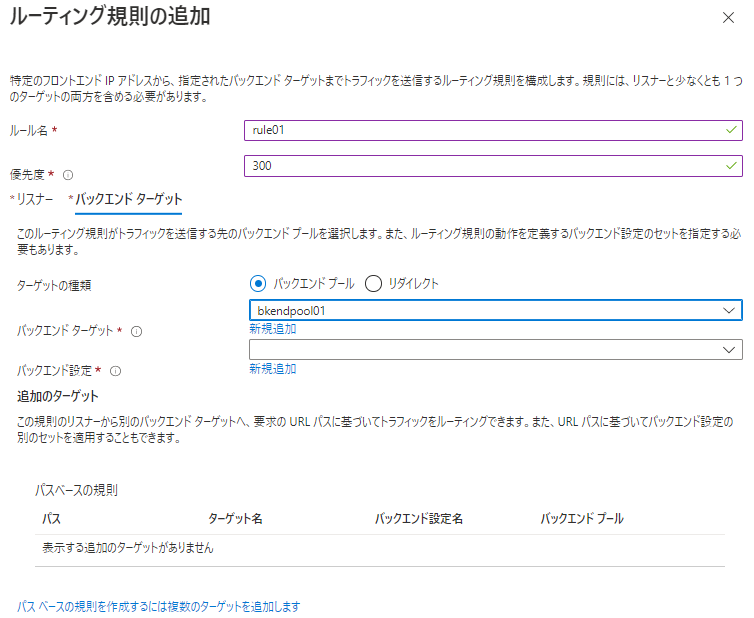
2.[バックエンドターゲット]タブの設定

3.[バックエンド設定]の作成([バックエンドターゲット]タブより新規追加)
![[バックエンド設定]の作成](https://bonjiri-blog.com/wp-content/uploads/configure-multiple-listeners-with-applicationgateway-008.png)
今回はバックエンドポートは 80 としてIIS内の設定と合わせています。
また、ホスト名の部分はホスト名をオーバーライドして明示的に今回利用する [hogehoge.com] として設定し「カスタムプローブ」も設定します。
※「カスタムプローブ」は自動的に作成されます。
4.2台目も同じように設定します(詳細は割愛)
・最後に「確認および作成」タブで [作成] をクリックして作成完了です。
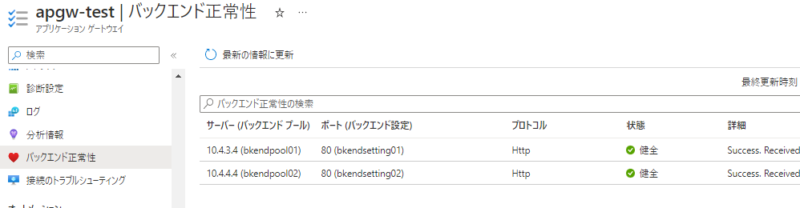
・作成後に「バックエンド正常性」からプローブの状態を確認します。

緑色の「健全」であれば問題ありません。
2-3.疎通の確認
実際に疎通の確認をしてみます。
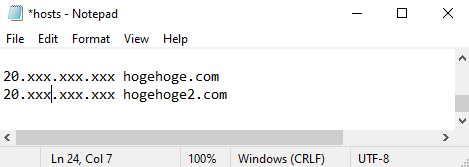
今回はクライアント端末からApplicationGatewayのPubicIPを解決できるようにhostsを編集しています。

hostsファイルの変更方法は以下の記事にまとめていますので参考にしてください。

2-3-1.確認結果
以下のように両方のサイトにアクセスでき、それぞれ用意したコンテンツが見れることが確認できました。
・hogehoge.comのコンテンツが表示される

・hogehoge2.comのコンテンツが表示される

3.[参考] 正常にバックエンドと疎通が取れない場合
正常にバックエンドと疎通が取れない場合にはポータル上では以下のような表示となります。
・「概要」ページの表示(警告文章が表示される)

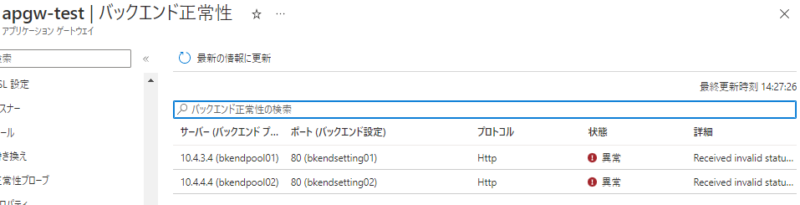
・「バックエンド正常性」の状態(「異常」となっている)

3-1.バックエンド正常性がNGである場合の原因について
原因としては以下が考えられますので原因特定の参考としてください。
- バックエンド側のOS内の設定でFW設定が入っている
- バックエンド仮想マシンのサブネットのNSGでApplicationGatewayからの通信を拒否している
- ApplicationGatewayの正常性プローブの設定値が誤っている
・ホスト名が誤っている
・プローブのポートが仮想マシンのポートと異なっている