linux系OSの1つであるubuntuにapacheをインストールする方法をまとめました。
また、アクセスログの確認方法とコンテンツの配置についても試してみました。
今回ubuntuのバージョンは20.04を利用しています。
1.ubuntuにapacheをインストールする
以下のコマンドでインストールします。
#パッケージ一覧を更新
sudo apt update
#apacheをインストール
sudo apt install apache2インストール後には、以下のコマンドでサービスが正常に起動していることを確認するとよいと思います。
service apache2 status「active (running)」と表示されていれば正常に起動しています。
hogeuser@ubuntu:~$ service apache2 status
● apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: active (running) since Sun 2022-08-28 01:19:02 UTC; 56s ago
Docs: https://httpd.apache.org/docs/2.4/
Main PID: 2671 (apache2)
Tasks: 55 (limit: 9530)
Memory: 9.1M
CGroup: /system.slice/apache2.service
tq2671 /usr/sbin/apache2 -k start
tq2673 /usr/sbin/apache2 -k start
mq2674 /usr/sbin/apache2 -k start2.動作確認(サイトにアクセス)
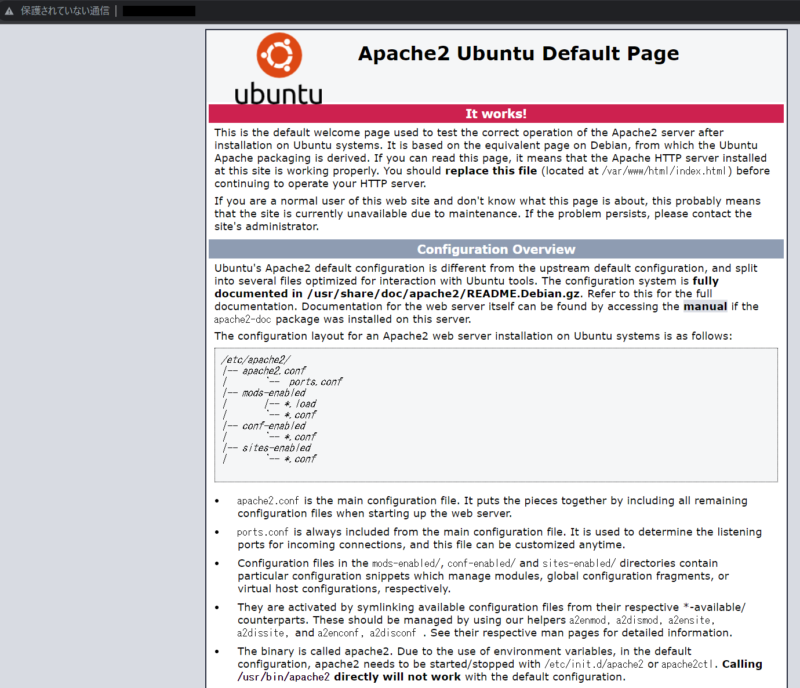
実際にアクセスして確認してみます。
デフォルトの設定では以下のようなページが表示されます。

3.アクセスログを確認してみる
apacheではアクセスログを確認することができ、アクセス元のIPなどを確認することができます。
アクセスログは以下のコマンドで確認できます。
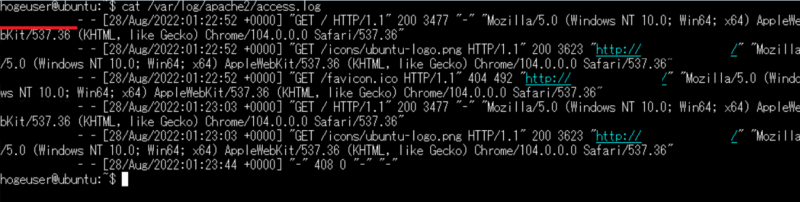
cat /var/log/apache2/access.log結果は以下のように表示されます。
黒塗していますが、赤線の場所にこの apache にアクセスしてきたIPアドレスが記載されます。

もし上記のコマンドでログが出ないときは同じ階層の以下のファイルを確認してみてください。
cat /var/log/apache2/other_vhosts_access.log同じような出力でログが確認できます。
[参考] tail -f でリアルタイムにログを確認する
tailコマンドを利用することでリアルタイムにログ確認することが可能です。
tail -f -n 20 /var/log/apache2/other_vhosts_access.logfオプションをつけることでリアルタイムにログを確認できます。
また、デフォルトでは末尾10行までしか表示されないのでnオプションで表示させる行数も指定できます。
4.独自コンテンツを配置してみる
次にデフォルトのコンテンツを独自コンテンツに変更してみます。
デフォルトページにも記載がありますが [/var/www/html] フォルダにhtmlコンテンツがあります。
hogeuser@ubuntu:/var/www/html$ ls -l
total 12
-rw-r--r-- 1 root root 91 Aug 28 01:44 index.htmlこの [index.html] の中身を変更する、もしくは置き換えるとページの表示内容を変更することができます。
今回は以下の記事にあるhtmlコードをコピーして簡易的なコンテンツを配置してみます。

[index.html] の編集は vi コマンドを利用して実施します。
vi コマンドについては以下の記事で紹介しているので参考にしてください。

hogeuser@ubuntu:/var/www/html$ cat index.html
<html>
<head>
<title>
Test-HTML-Title
</title>
</head>
<body>
Test-Body!
</body>
</html>
hogeuser@ubuntu:/var/www/html$変更後、再度ページにアクセスして確認してみます。

独自のコンテンツが表示されることが確認できました。
5.受信ポートを変更してみる
デフォルトでは80が受信ポートですが、ポートは変更可能です。
sudo vi /etc/apache2/ports.confデフォルトで設定されている Listen 80 という行をコメントアウトして設定したいポートをその下の行に追加します。
今回は8888ポートを許可します。
# If you just change the port or add more ports here, you will likely also
# have to change the VirtualHost statement in
# /etc/apache2/sites-enabled/000-default.conf
#Listen 80
Listen 8888
<IfModule ssl_module>
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet設定反映のためにapacheをリロードします。
sudo systemctl reload apache2これでポートの設定変更が完了です。
あとはアクセスする際の末尾でポートを指定すればアクセスできます。
例) http://1.1.1.1:88886.さいごに
windowsのIISを利用すれば同じようにwebサーバを立てることができますが、
個人的にはコマンドを打つだけでwebサーバをたてられるのでlinux系OSのほうが簡単だと思います。
linux操作についてはまだまだ修行中なのでapache以外にもいろいろ試していきたいです。^^