検証などで IIS などの web サーバ上に html コンテンツを配置するとき、テストページ用の簡単な html を利用することが多いのでその記載例をまとめてみました。
簡単なhtmlページの記載例
<title>と<body>だけを記載した最低限の簡易的な html です。
以下の内容をコピーして、html の拡張子のファイルとして保存します。
<html>
<head>
<title>
Test-HTML-Title!
</title>
</head>
<body>
Test-Body!
</body>
</html><title>で囲まれた部分は、ブラウザなどでタブに表示される部分です。
<body>で囲まれた部分がページ内に表示される部分となります。
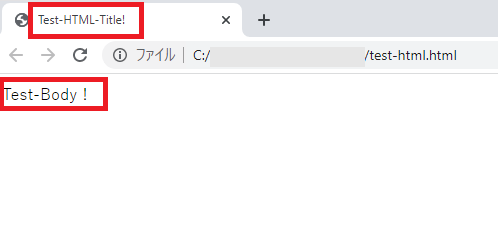
表示結果
上記の html ファイルをブラウザで表示した結果です。
タイトル部分に「Test-HTML-Title!」と表示されていて、ページ内には「Test-Body!」と表示されます。

[参考] リンクを付与する場合
テストの他に html を自前で用意するシチュエーションとして、ソーリーページ(404ページ)などに利用することがあるかと思います。
その際に「こちらにアクセスしてね」とリンク先をつけることも多いかと思いますので、
html 上でのリンクの表示方法についても参考として紹介します。
<body>で囲まれた部分に以下の文言を入れるだけです。
<a href="リンク先URL">アンカーテキスト</a>リンク先のURLには、その名の通りリンクさせたいURLを記載します。
アンカーテキストには、「リンク先のURL」が紐づく html で定義したページ内での表記を入力します。
例)GoogleのTOPページへのリンクを「これはGoogleのTOPページへのリンクです」という文字列に関連付ける。
<html>
<head>
<title>
Test-HTML-Title!
</title>
</head>
<body>
Test-Body!<br>
<a href="https://www.google.com/">これはGoogleのTOPページへのリンクです</a>
</body>
</html>ちなみに Test-Body! の後についている<br>は改行するためのタグです。
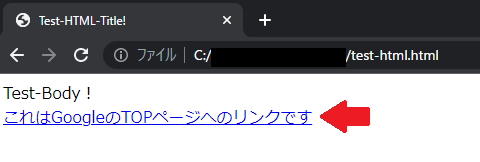
上記のhtmlをブラウザで表示させると以下のようにリンクが表示され、

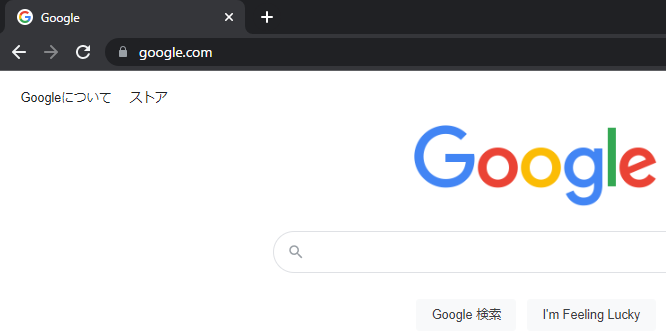
リンクをクリックすると、GoogleのTOPページに遷移します。




コメント