先日、エックスサーバーから「「XPageSpeed(エックスページスピード)」を無料の標準機能として提供を開始した」と案内があったので、さっそくXPageSpeedを設定してみました。
また、XPageSpeed設定前後での速度の違いについても調べてみました。
設定後に画像がうまく表示されない事象が発生したのでそれについてもまとめています。_2022/9/14追記
XPageSpeed機能とは
「XPageSpeed」機能とは、以下のような特徴を持つ機能です。
- Google社が提供する拡張モジュール「PageSpeed Module」をもとに開発された機能
- Google PageSpeed Insights(ページスピードインサイト)のスコアもかなり向上させることができ、SEO対策としても効果が期待される
- サイトのオリジナルデータを改変することはない
上記の通り良い点しかないように思えたので、
「このような機能が無償で提供されるのであれば試してみるしかない!」と思い早速試してみました。
XPageSpeedを設定してみる
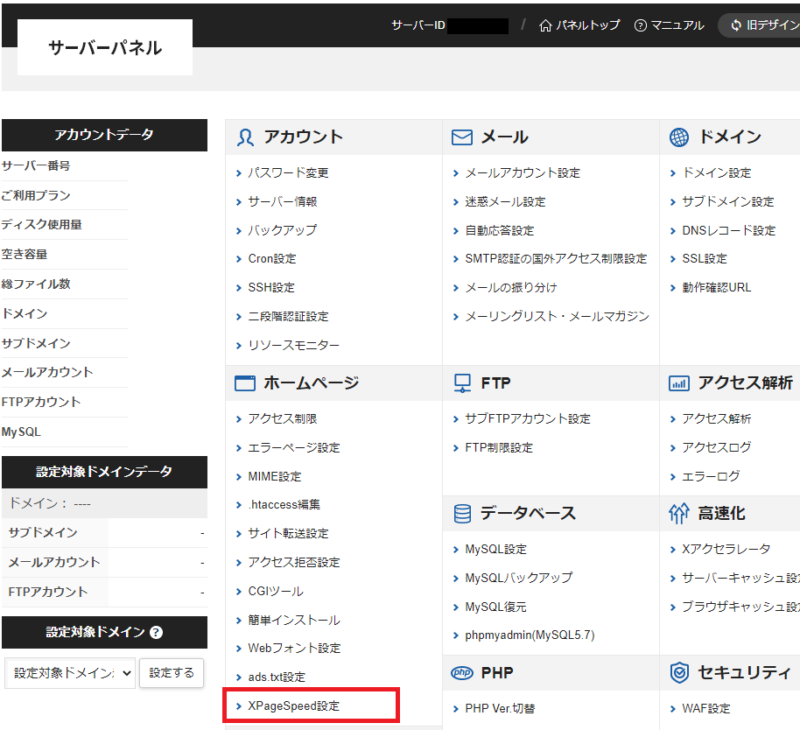
設定はエックスサーバーのサーバーパネルから実施可能です。
複雑なことをしなくていいのでエックスサーバーは便利ですね。^^
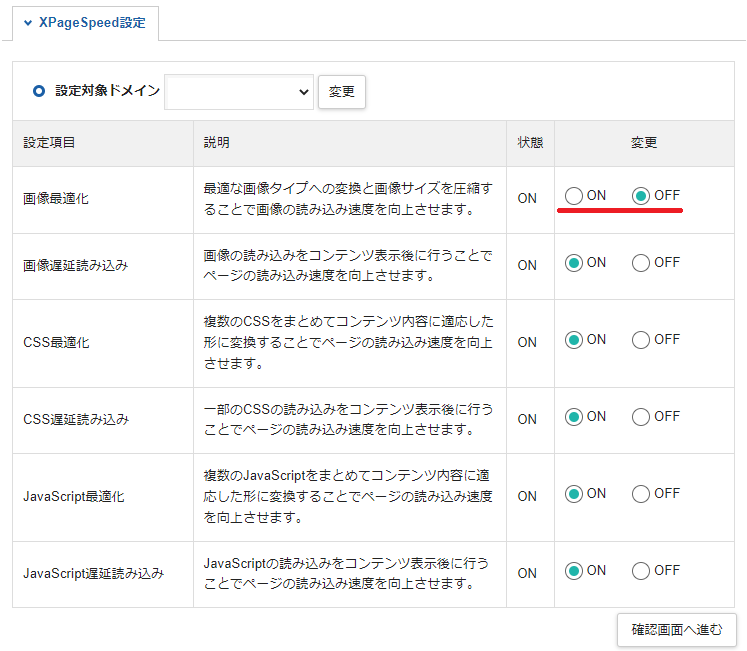
・サーバーパネル上で「XPageSpeed設定」をクリックします。

・設定対象とするサイトのドメインを選択します。

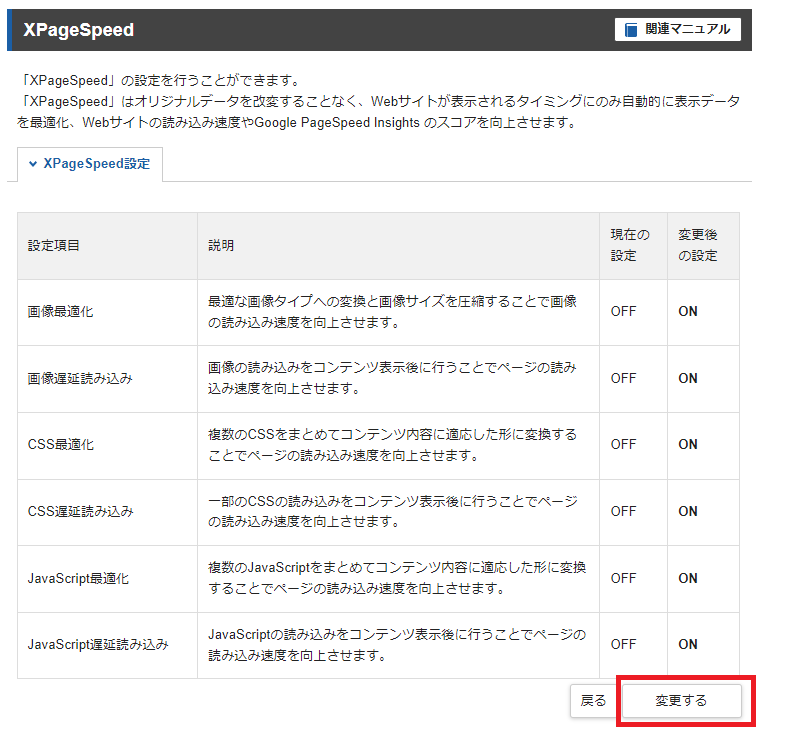
・「変更」部分ですべて「ON」にして「確認画面へ進む」をクリックします。

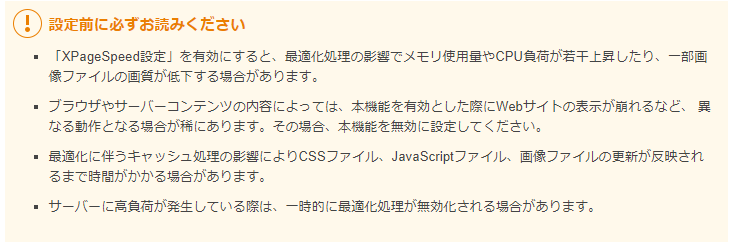
※上記の画面の下の方に以下のような注意書きがありますので、しっかりと読んでおくとよいと思います。
個人的には「webサイトの表示崩れ」や「画像の画質の低下」などは一目で見てわかる影響なので、設定後に簡単に確認することをお勧めします。

・確認画面となるので「変更する」をクリックして変更を反映させます。

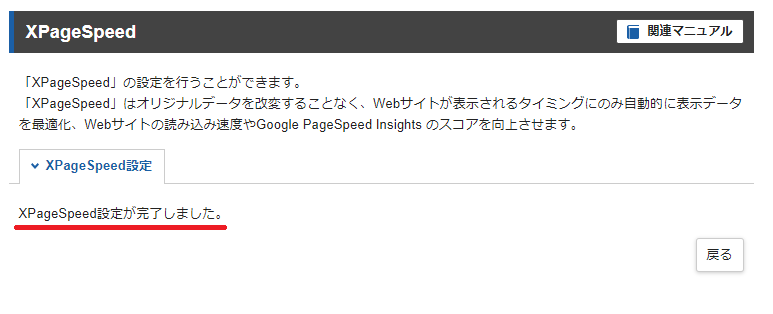
・「XPageSpeed設定が完了しました」と表示されれば設定完了です。

これにて「XPageSpeed」機能の有効化設定は完了です。
設定前後の速度の違い
「XPageSpeed」の設定前後で「Google PageSpeed Insights」の結果にどう影響が出るかも調べてみます。
「XPageSpeed」の設定前の測定結果
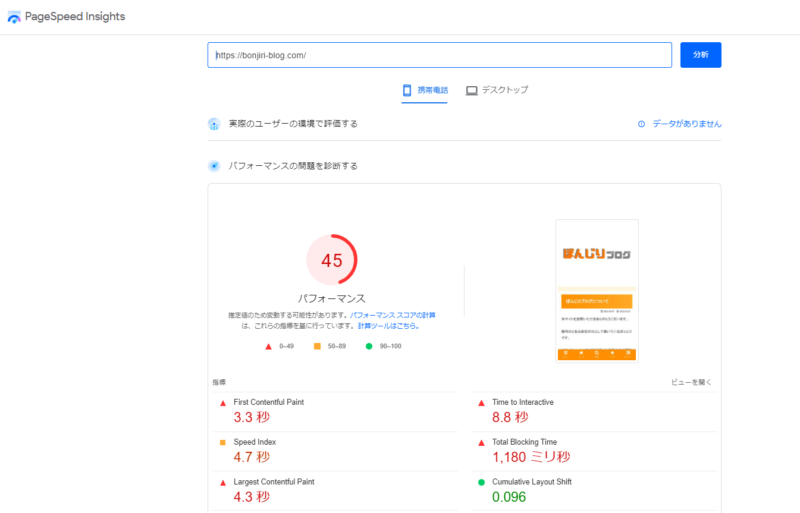
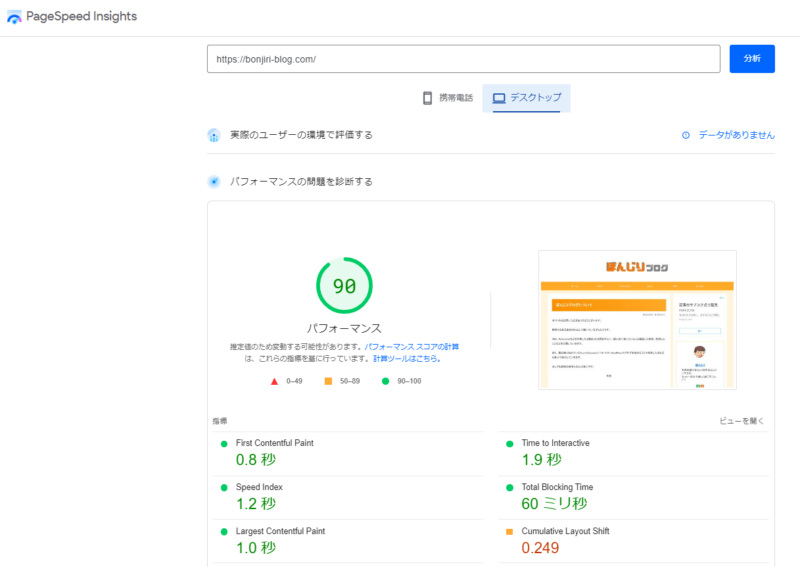
まず、「XPageSpeed」の設定前の測定結果です。
・「携帯電話(≒モバイル環境)」の結果(設定前):45点

・「デスクトップ」の結果(設定前):90点

「XPageSpeed」の設定後の測定結果
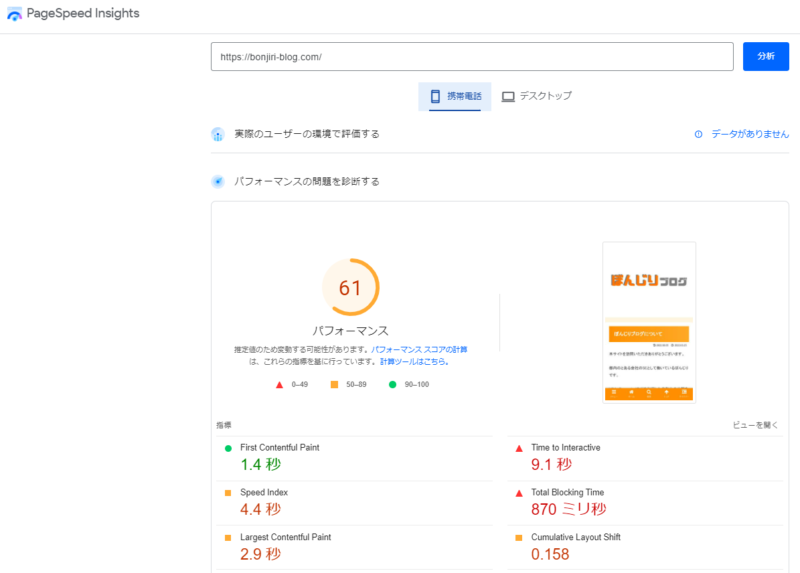
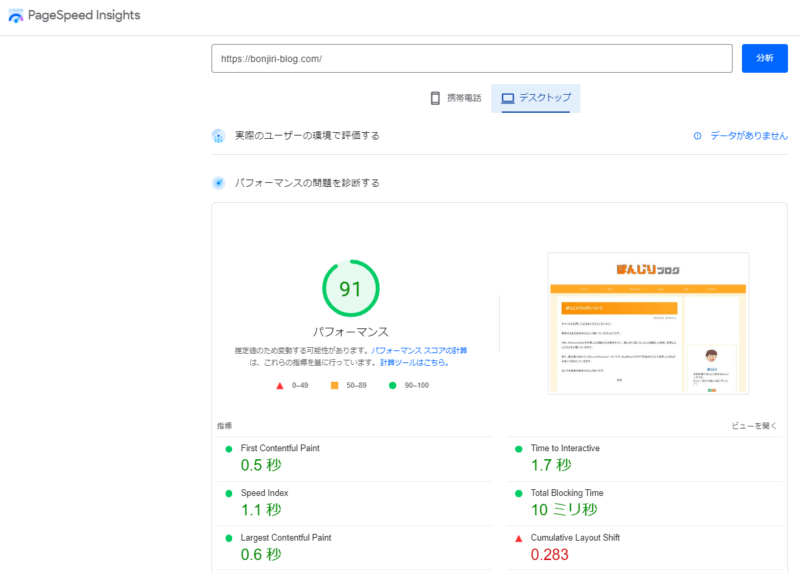
「XPageSpeed」の設定後の測定結果です。
・「携帯電話(≒モバイル環境)」の結果(設定後):61点 (+16点)

・「デスクトップ」の結果(設定後):91点 (+1点)

また、ここでは表現しきれませんでしたが、
「XPageSpeed」の設定後の結果には「携帯電話」「デスクトップ」ともにムラがあり、
特にモバイルでは最大で10%のムラがありました。
比較結果のまとめ
私の場合、設定前後で比べてみると、
「携帯電話」(≒モバイル環境)の結果で15%近く改善されたことが分かりました。
しかしながら「デスクトップ」の結果ではほとんど差が見られませんでした。
「デスクトップ」側ではもともと90%くらいの結果であったからなのかもしれませんが、
少なくともモバイル環境の改善はできていそうなので、XPageSpeedを設定した効果はあったと言えるかなと思います。
設定後に画像がうまく表示されない事象について_2022/9/14追記
ブログ内の各記事を確認していたら、一部の記事で画像がうまく表示されていないことに気が付きました。
結論を言うと、XPageSpeed設定の「画像最適化」の設定をOFFにすることで解消しました。
事象について
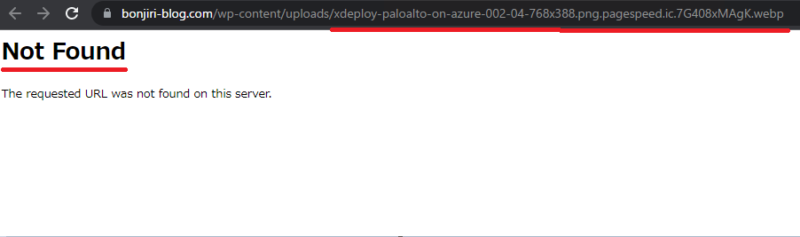
あるページの画像表示が以下のようになっていました。

画像がうまく表示されずにaltテキストで記載した内容が表示された状態になっています。
また、表示がうまくいっていない画像をタブで開いてみると、ページ自体も「Not Found」になっており、URLも正常なものではありませんでした。

よく見ると、URLの中に「pagespeed」という文字列もあったので、「もしや、、」と思ってXPageSpeed設定を疑い、設定を見直してみました。
設定を変更する(「画像最適化」の設定をOFF)
上記の通り画像がうまく表示されていなかったので、
Xサーバーパネルから「XPageSpeed」設定で「画像最適化」の設定をOFFにしてみました。

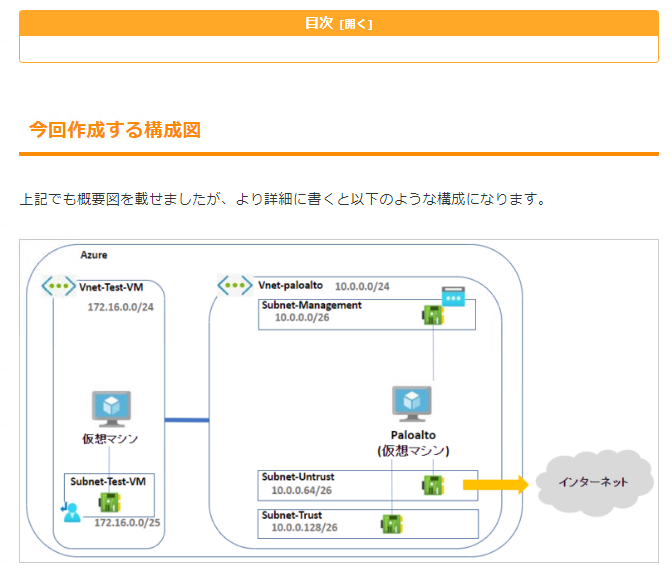
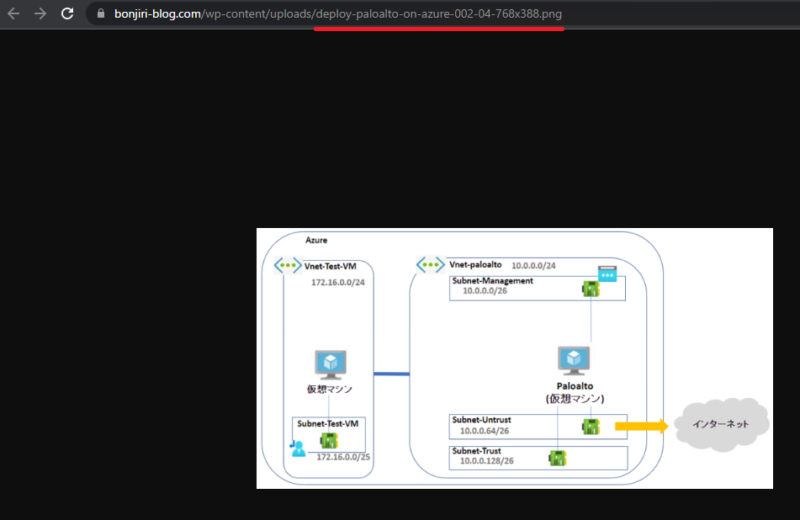
設定変更後に同じページの画像を開いてみると、正常に画像が表示されることを確認しました。

画像を新しいタブで開いてみると、
ページ自体も正常に表示されて、URLも先ほどとは異なり正常に表示されていました。

設定変更後の「Google PageSpeed Insights」の結果
「画像最適化」の設定をOFFにした場合に「Google PageSpeed Insights」の結果についても測定しなおしてみました。
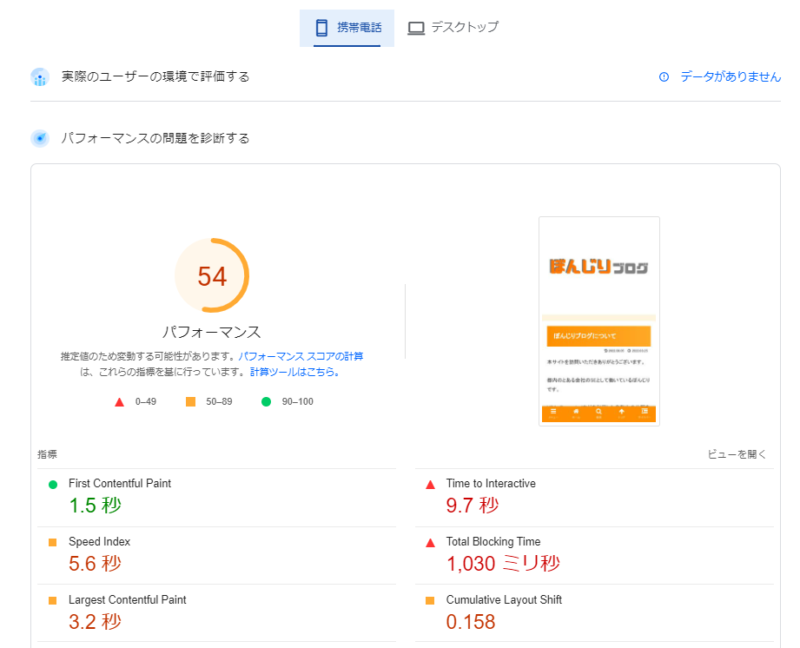
・「携帯電話(≒モバイル環境)」の結果:54点 (ー7点)

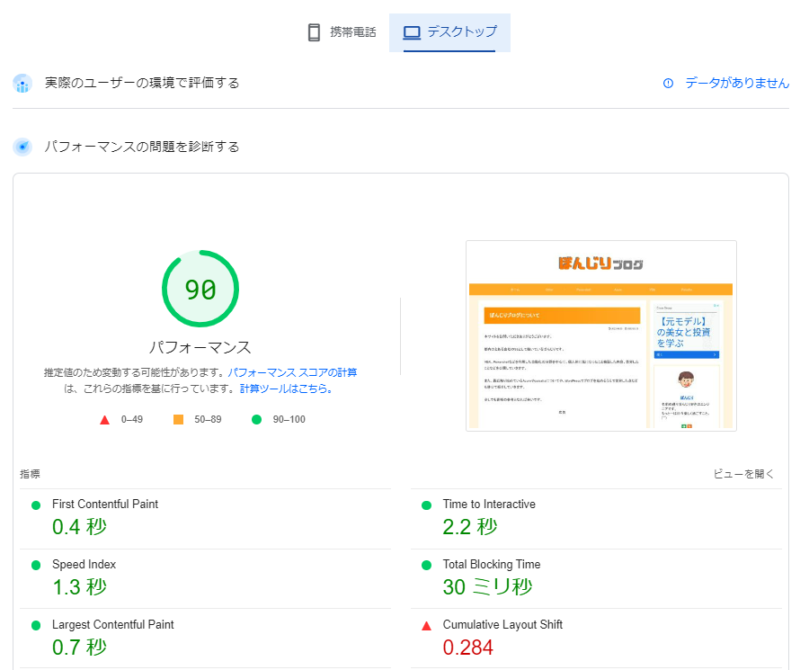
・「デスクトップ」の結果:90点

「画像最適化」の設定をOFFにすることでモバイル環境の点数が少し下がりました。
しかし、画像が正常に表示されないことの方が問題だと思いますし、
その他の XPageSpeed 設定は入れた状態にすると、設定なしの状態よりもパフォーマンスの結果自体は上がっているのでこの結果でいいのかなと思います。
さいごに
「XPageSpeed」設定を入れる際に注意書きがあったので、設定後に自サイト内を軽く見て回りましたが、「webサイトの表示崩れ」や「画像の画質の低下」などの影響はなさそうでした。
ですが、上記の通り、詳細に確認してみると一部のページで画像がうまく表示されないことが確認されたので、「画像最適化」の設定はOFFとして設定しなおしました。
この設定にした状態で引き続き様子を見てみようと思います。^^




コメント